Orbit Framework
- Home
- Orbit Framework
An Open Source Web Development Framework for Vue.js and Python
Orbit has been designed from the ground up with a view to implementing data-driven real-time Single Page web applications. Whether you’re looking for a control panel for an existing application, a simple, new simple online application providing an interactive experience, or a real-time stock trading system, Orbit handles the mundane and lets you focus on business logic.
Rapid Development
Deploy Anywhere
High Security
Websockets Everywhere
Minimal Transfers
Data Driven
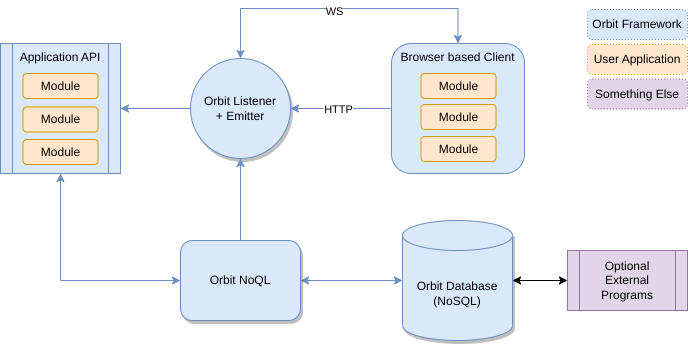
Orbit Architecture
Orbit’s modular architecture insulates the developer from the mechanics of deploying a web based client/server application.

“This looks vaguely interesting, where can I find out more?”
Well, there is some online documentation, however you might find the fast-track way to get started it to have a chat with a Developer here. Feel free click on one of the links below which should point you in the right direction. The fastest way to get going is to talk to us about prototyping, given a spec we can present a working model very quickly. Typically all of the components will be MIT or GPL2 licensed so in terms of how you take it forward as a project is pretty much up to you. (i.e. you’re not stuck with licencing tie-in’s, royalty deals etc. All components are sourced via GitLab or GitHub and installable via PyPi and NPM repositories.
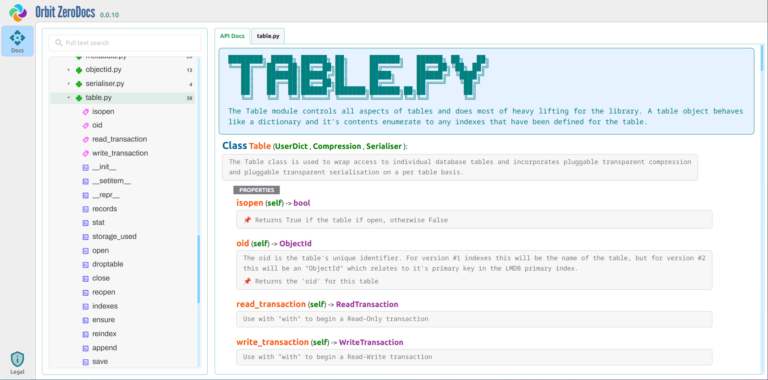
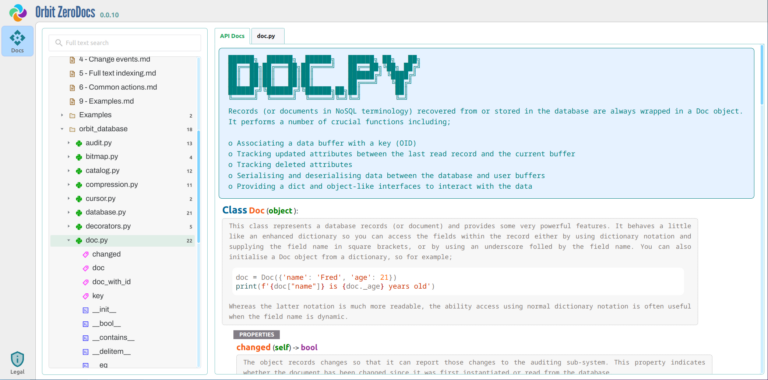
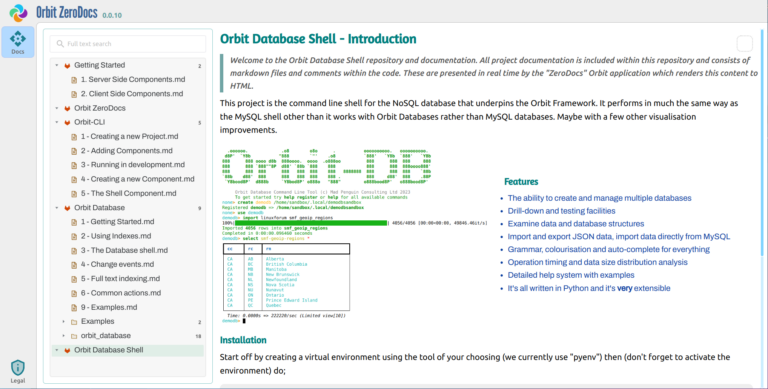
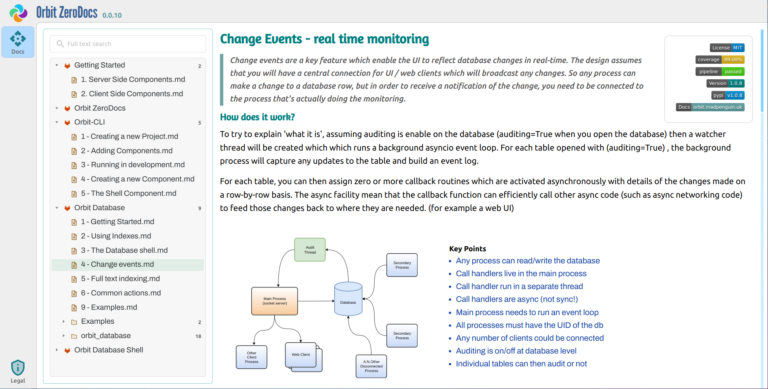
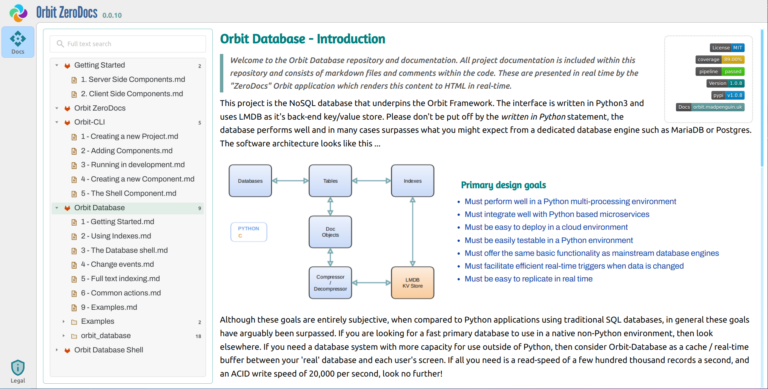
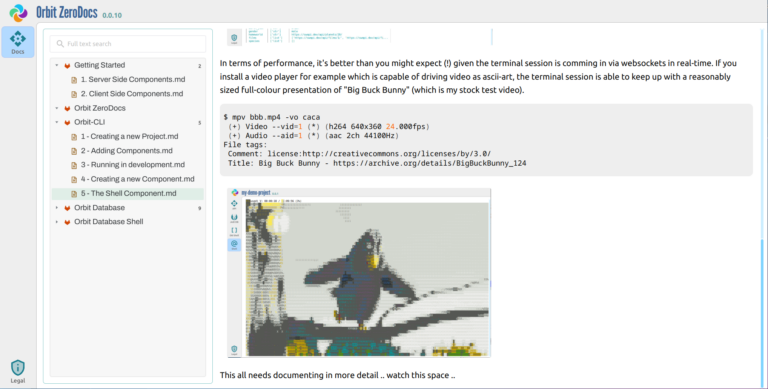
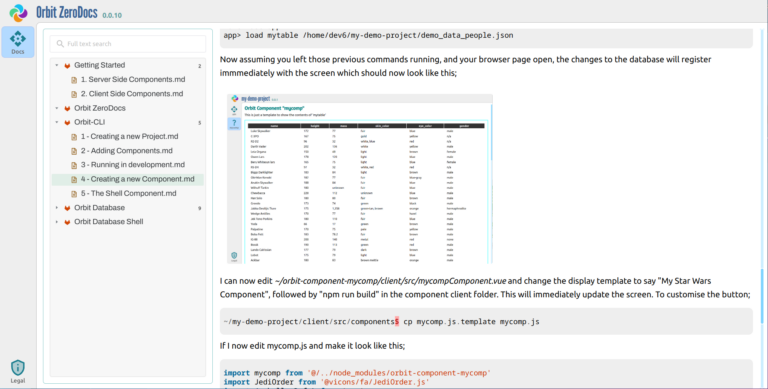
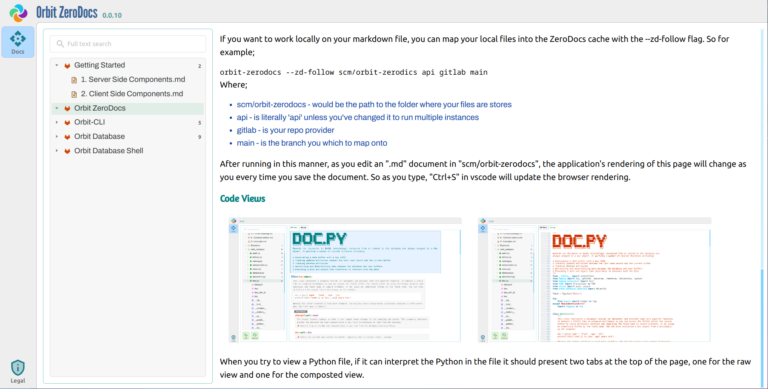
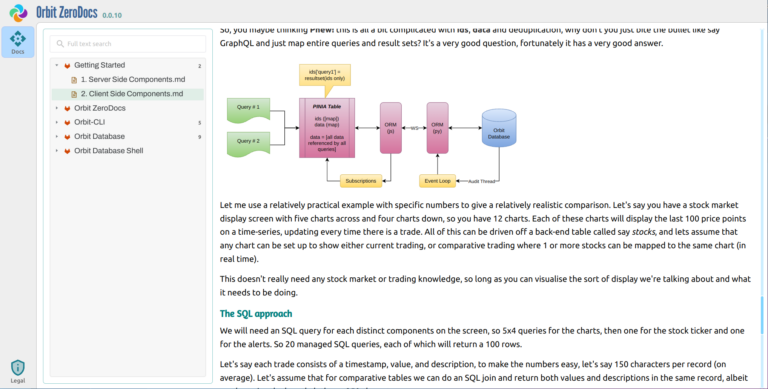
How does it look?
So what do Orbit Applications look like? Well, you essentially have full control over the UI/UX and you’re not tied to any one UI toolkit. So to to answer the question literally, “however you wish”. That said, here are a few screen grabs from the ZeroDocs application, just to supply a point of reference. Note that the ZeroDocs application is just a blank Orbit Framework application with one module (the ZeroDocs module) added. Standard modules can be added to any Orbit application.